
Client
Alt Sports Data
Role
Product Designer
Tools
Figma, Miro, Midjourney
Year
2023-24
In this case study, explore how we've transformed the sports betting industry at NXTbets.com. As the product designer, I guided the creation of a groundbreaking platform that blends entertainment with education, enhancing fan engagement with action sports. This overview highlights the strategic processes and innovative solutions that helped us navigate unique challenges and establish new industry standards.

The Challenge: No Roadmap, No Problem
As I embarked on creating a new niche within the action sports betting market, the absence of existing benchmarks posed a unique set of challenges. My goal was ambitious: to integrate the exhilarating world of action sports with the complexities of online betting systems, aiming for a seamless and engaging experience that reflected the energy of the sports themselves.
My Role on a Startup Team
I joined a team of 6 others: CEO, CMO, Product Lead, Web Developer, Partnership and Marketing and I helped onboard a Marketing Manager and 2 interns for building content.

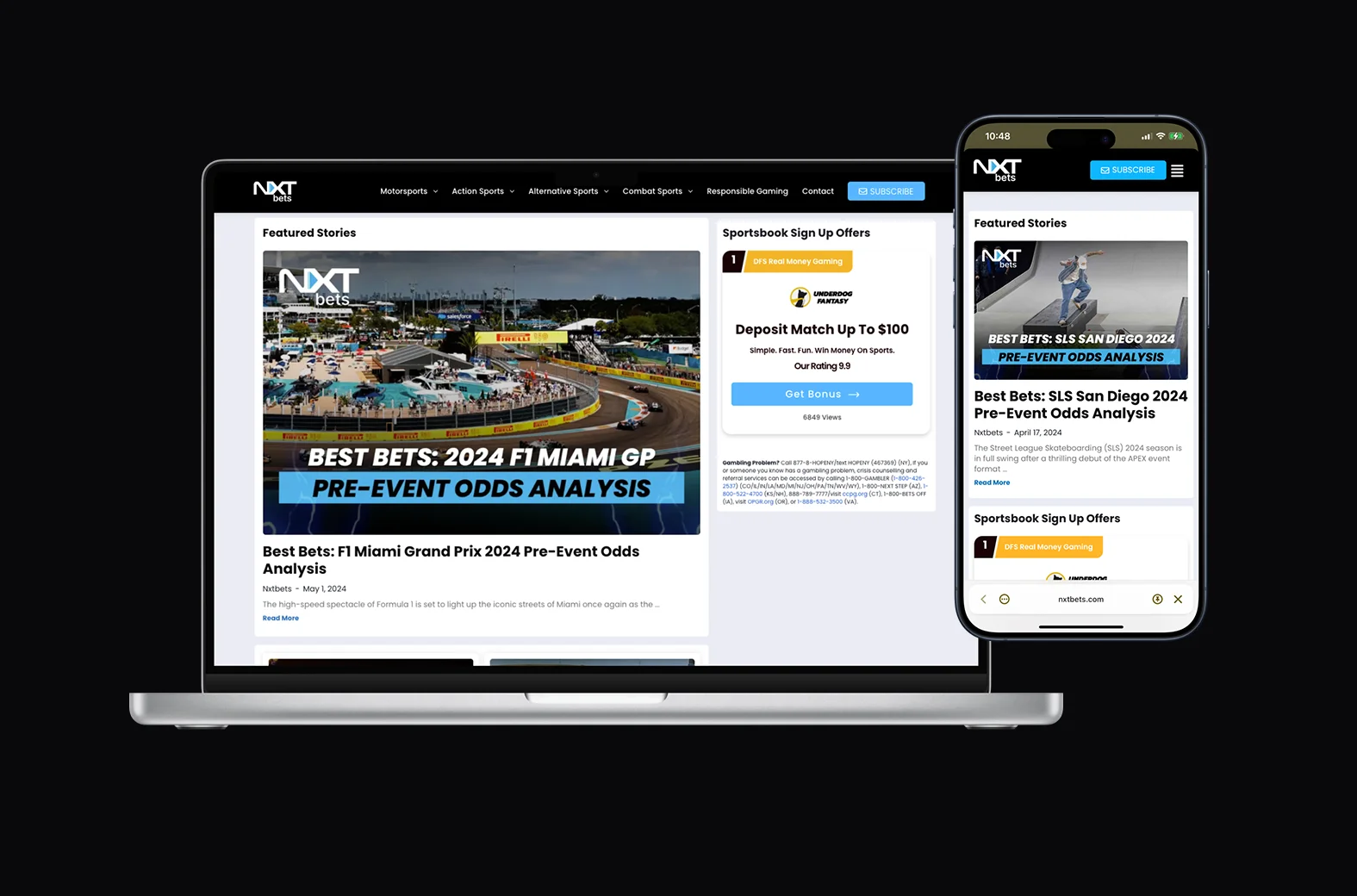
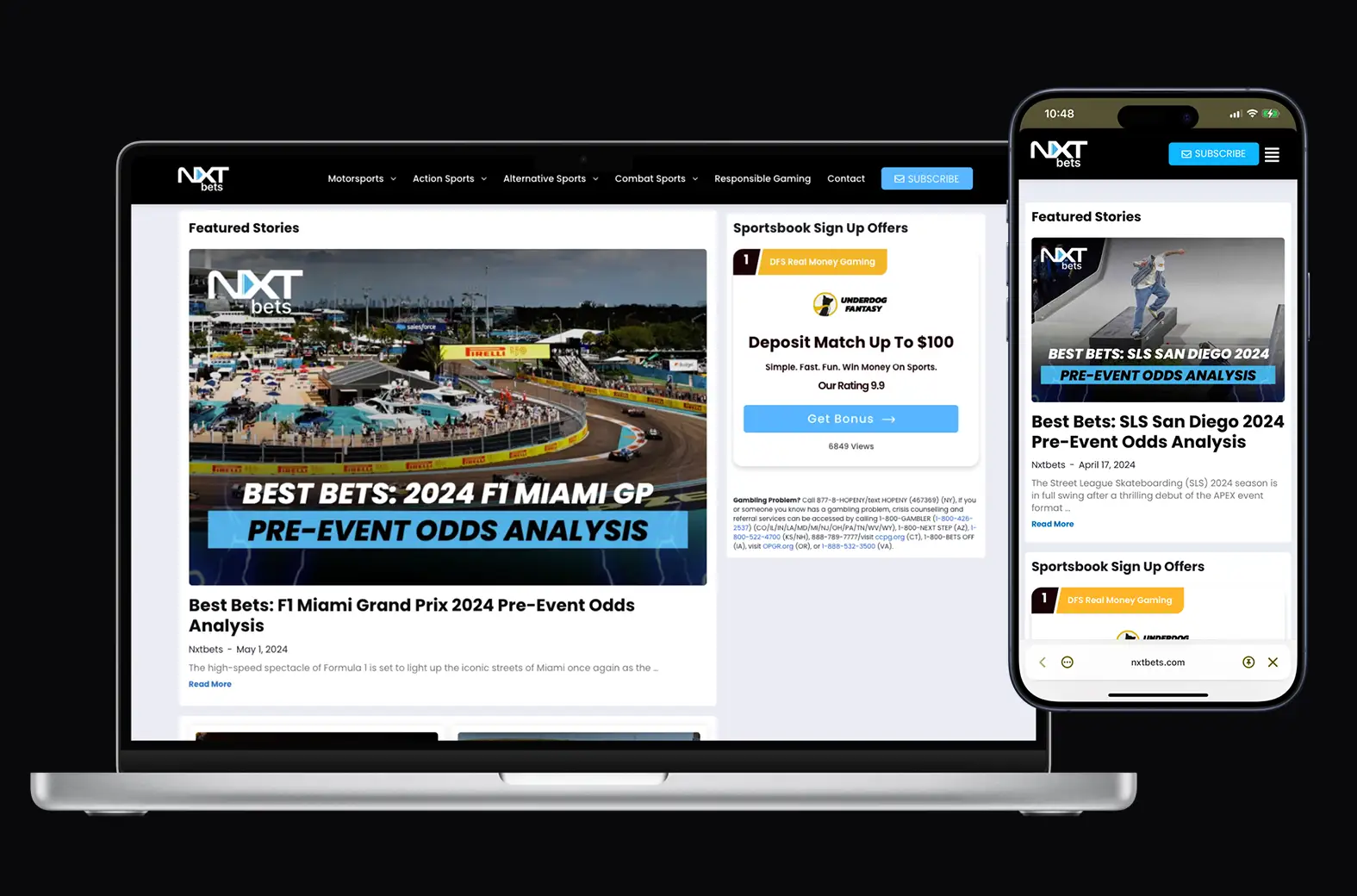
The Outcome: Launching a First-to-Market MVP
I helped grow a 30% increase of viewership month over month for 9 months straight.
Achievements: The MVP of NXTbets.com successfully combines the passion for action sports with a sophisticated betting interface. This platform not only caters to the adrenaline of the sports but also enhances user engagement through well-designed information architecture and intuitive navigation.
Design Process: Designing a User-Centric Platform

Approach: Adopting the Double Diamond Framework would work for this project
My strategy was to employ the Double Diamond design methodology, ensuring a structured and thorough approach:
Discover: I started by diving deep into industry analysis and conducting stakeholder interviews, aiming to grasp the specific needs and desires of our target audience.
Define: Next, I outlined challenges, crafted user flow diagrams, and framed our "How Might We" statement.
Develop: I used tools like Figma and leveraged AI technologies to iterate on design mock-ups, progressively refining them from basic to detailed representations.
Deliver: The culmination of this process involved continuous user testing to refine our MVP based on direct feedback, aligning closely with user needs and expectations.

Early Engagement with Stakeholders
I began by consulting with key stakeholders to ensure our project's direction was well-aligned with their visions from the start.
Exploring the industry
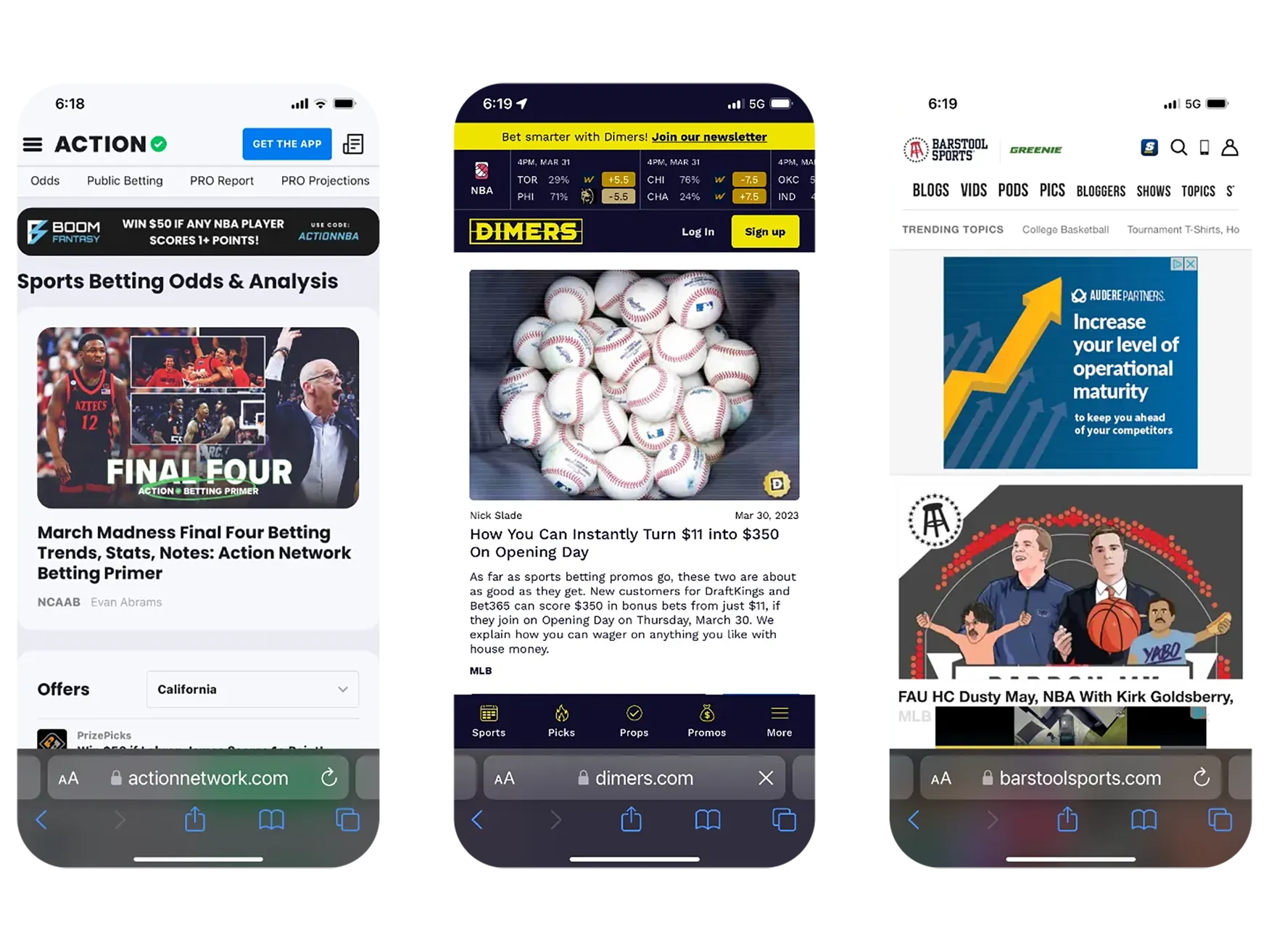
Facing a lack of direct competitors in action sports betting, I studied leading websites in the broader betting industry, Barstool Sports, Action Network, and Dimers, to understand market dynamics and gather design insights. This research was crucial in shaping our approach and inspiring our design solutions.

User Insights Through Discovery Interviews
During the discovery phase, I conducted 5 interviews with individuals who were avid bettors on mainstream sports and interested in action sports betting. These conversations were invaluable, providing insights into their betting habits and preferences, which directly influenced our design decisions.


Problem Statement
"How can we create a user-friendly and engaging betting platform at NXTbets.com that attracts and retains action sports fans, while making sports betting straightforward and enjoyable?"
Design Challenge
Our design challenge was to seamlessly translate the vibrant, knowledgeable brand personality into an engaging and intuitive user interface that captivates our target audience. Additionally, we aimed to deliver comprehensive event information, how-tos, and sports statistics in a visually appealing format that is easily digestible for our users.
2 Weeks? Navigating Tight Deadlines
Initially, the plan was for our development team to handle the full development process, but with the launch deadline moved up to February 2nd from the original February 19th, I had to jump into the development chair. Using Elementor and WordPress, I took an active role to ensure we met the new accelerated timeline, by throwing my development hat on, to keep our workflow efficient and on track.
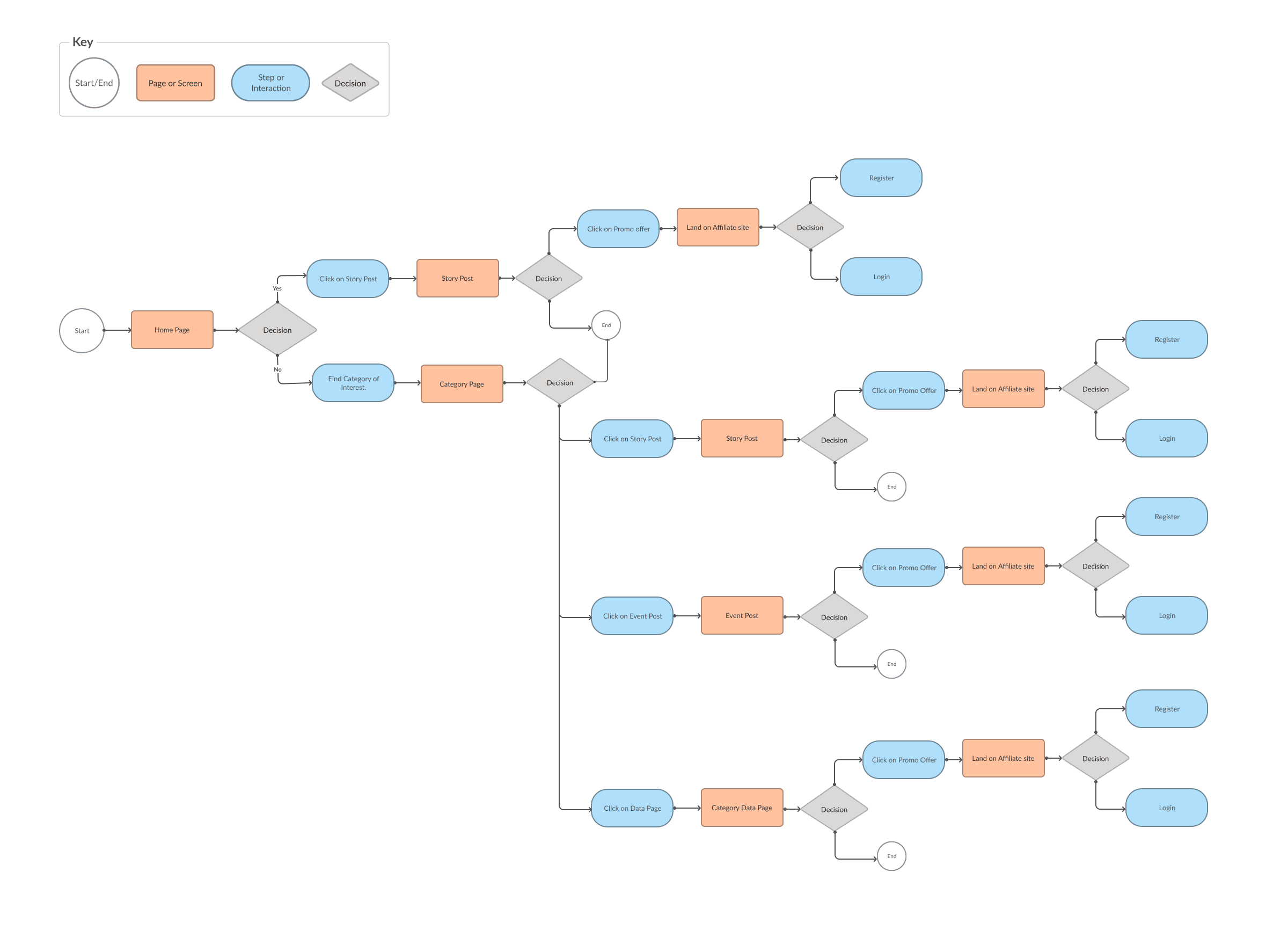
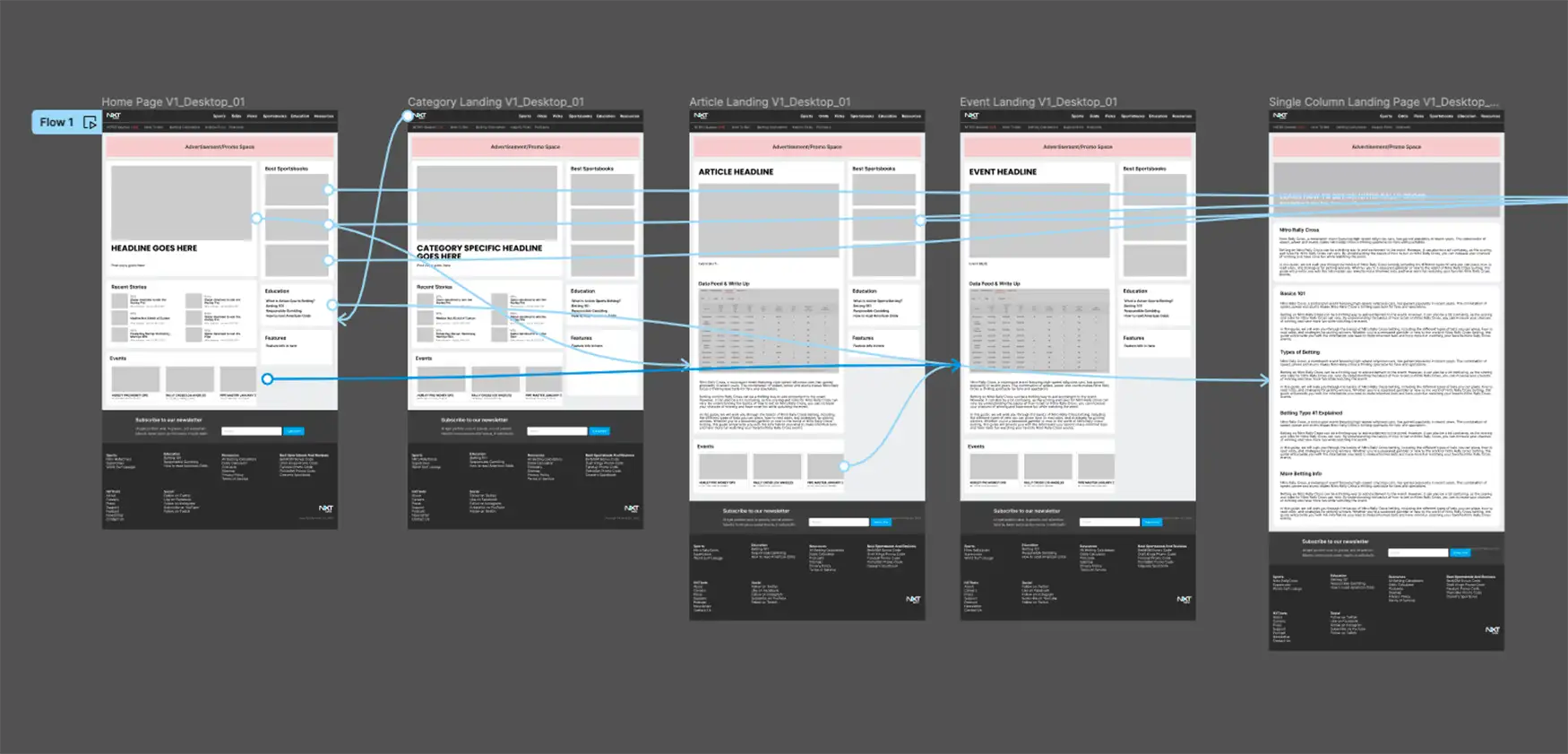
Flow Diagram
To demonstrate the essential features, I developed a straightforward flow diagram outlining the main user tasks. Below is an example of one such primary user flow.


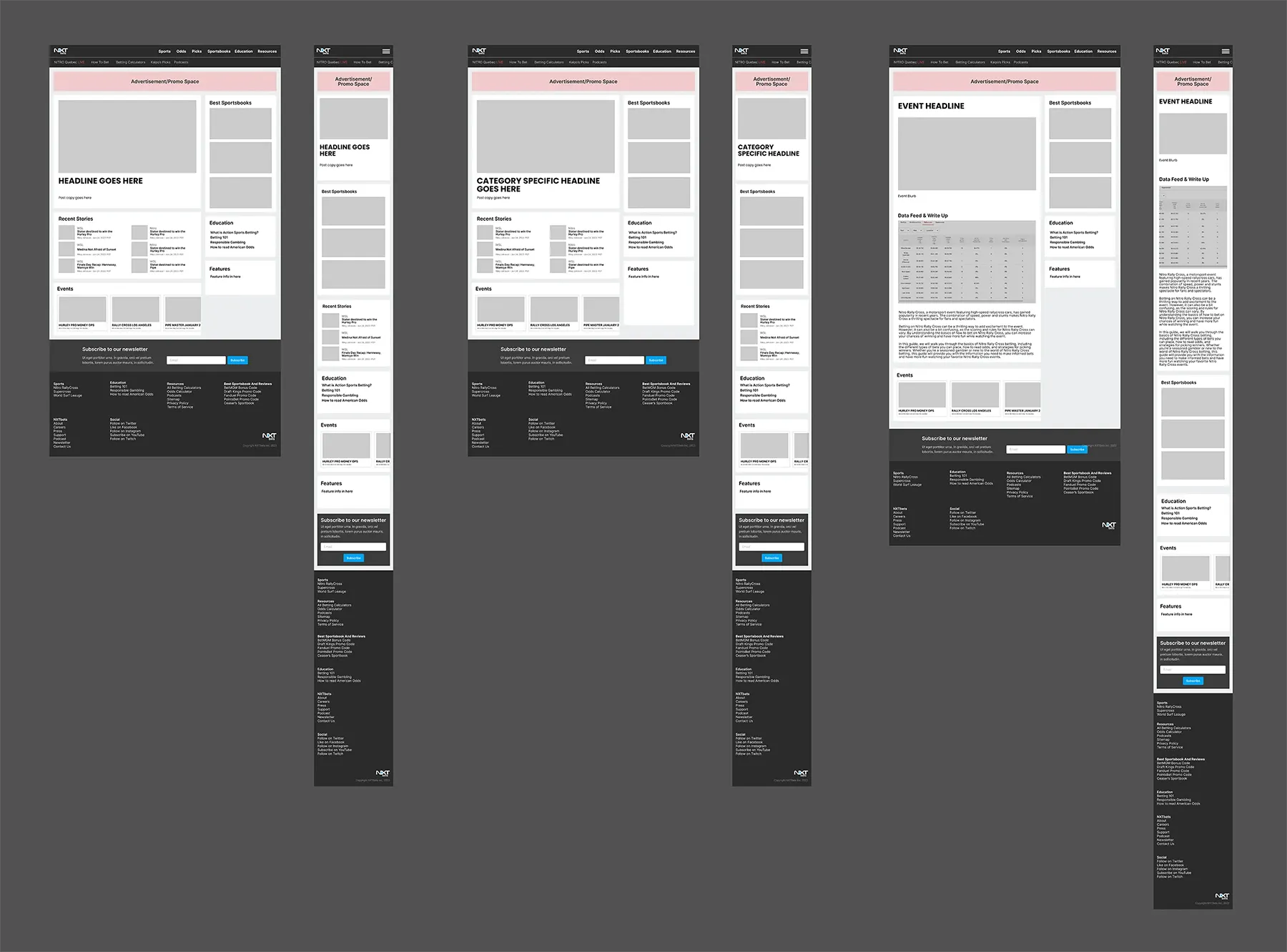
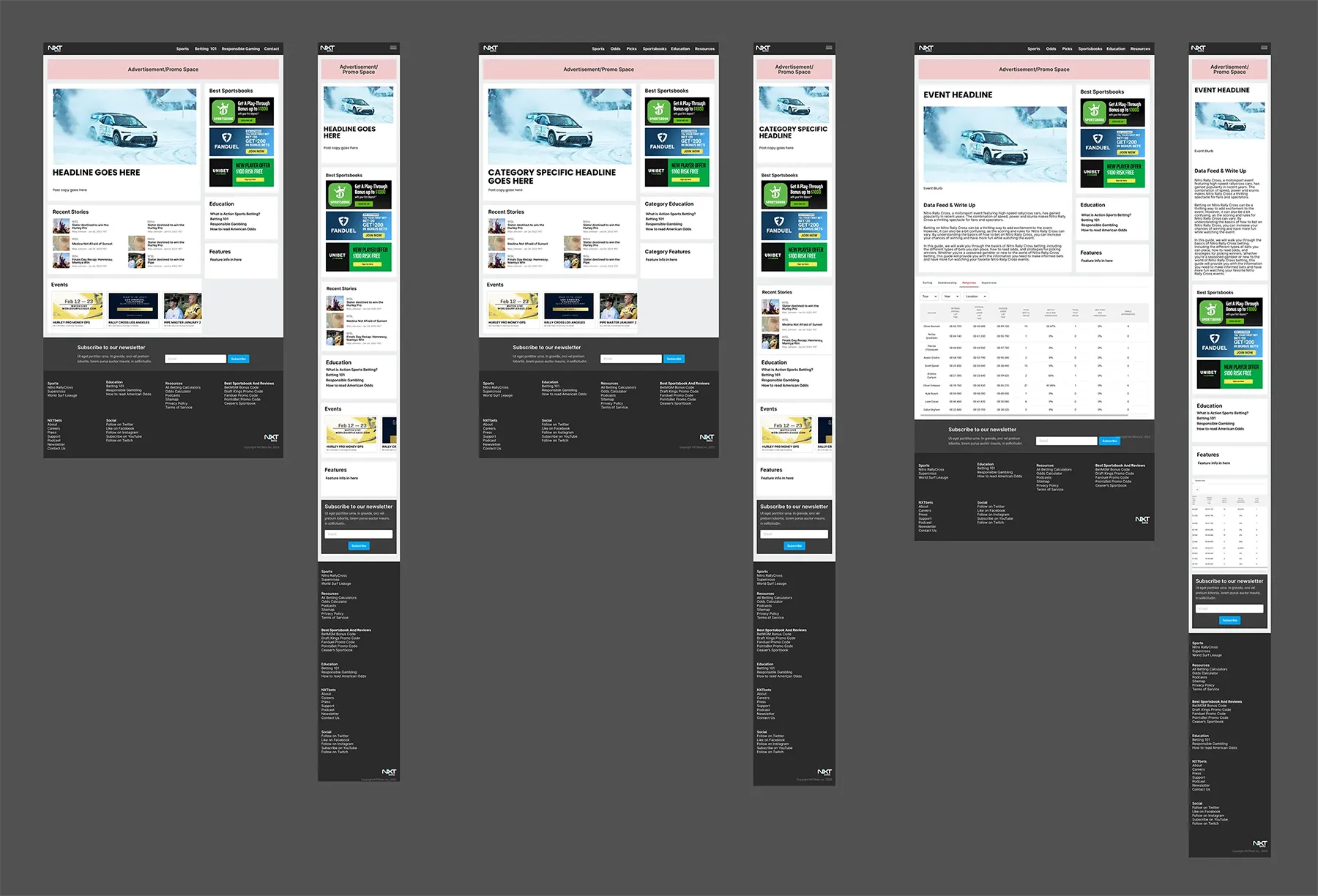
Low Fidelity Mock Up
To kickstart our platform's visual development, I created low-fidelity wireframes in Figma. This step was crucial for outlining user flows and establishing the interface structure. Our goal was to align basic functionality and layout with user needs and business objectives before moving to high-fidelity designs. This early visualization allowed for quick iteration and idea validation.
View Low Fidelity Screens: Figma

Prototype
The next step was to create a quick prototype to test and get some swift validation, ensuring alignment with the stakeholders visions and user needs.
View Prototype: Figma

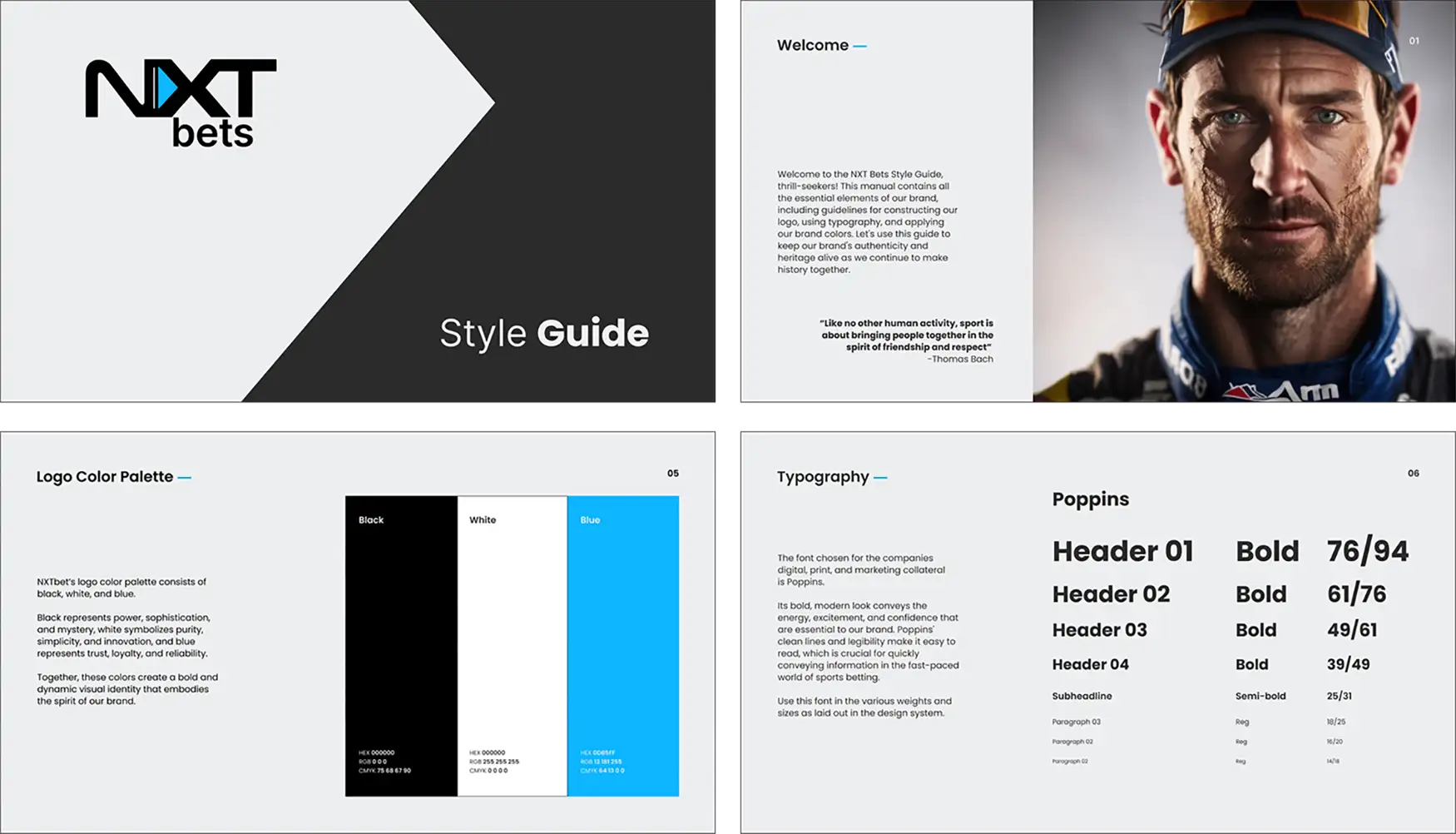
Styleguide
Post-prototype, I developed a style guide to ensure consistency across our platform. This guide was critical in maintaining a coherent visual language, from typography and color schemes to layout, and played a significant role in increasing development speed and enhancing the user experience.
View Entire Styleguide here: Figma

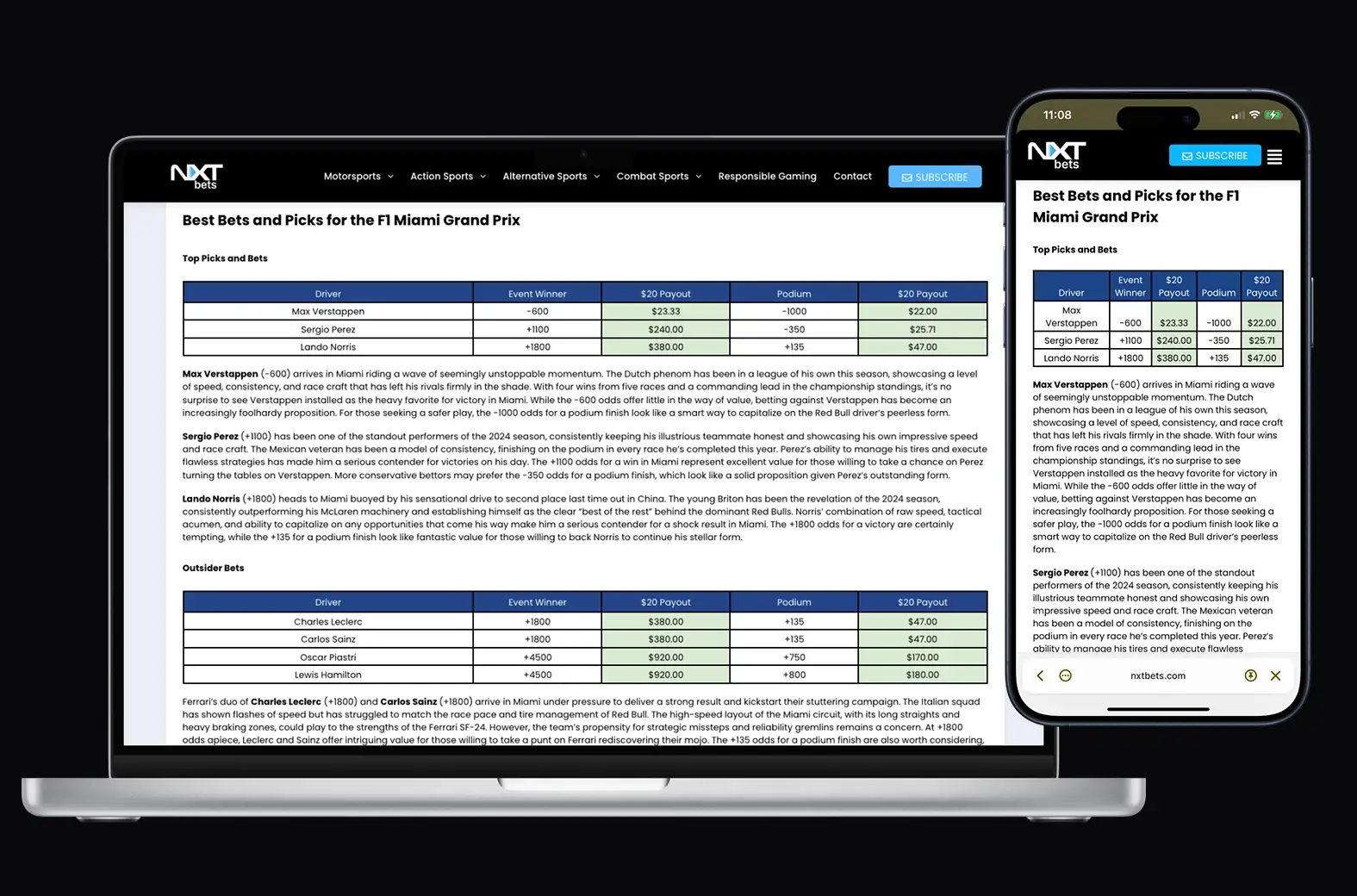
High Fidelity
Once the initial designs were validated, I moved on to create high-fidelity versions, focusing on aesthetics and user engagement, particularly optimizing for mobile to align with our mobile-first strategy.
View High Fidelity Screens here: Figma

Leveraging AI for Creative Efficiency
I utilized AI-driven prompt engineering to generate creative assets efficiently, balancing quality with cost-effectiveness. This approach helped in aligning the visual elements with our brand's aesthetic without straining our budget.




User Feedback and Iterative Improvement
User testing was crucial in refining the MVP. Feedback from these sessions helped pinpoint areas for improvement, such as the clarity of promotional offers and overall navigability, guiding our subsequent iterations.
What I Learned:
Users needed an easier way to find promo buttons
Promos should be easy to understand
There should be a conscious effort to use twitter to share betting information
What needs to be fixed
Promo offers need to be updated with ease internally
Promo offers need to be easily found on the site
Unbounce landing pages need to be streamlined
Working on
Building new promo offers widget with a developer
Replacing unbounce landing pages with our own versions
Streamlining content development system internally

Continuous Evolution: Reflecting and Improving
Launching NXTbets.com was just the beginning. We are committed to continuously refining the platform, driven by user feedback and our dedication to innovation. This project taught me the importance of adaptive leadership and proactive engagement with stakeholders, which were pivotal in keeping the project on track and aligned with our objectives.
Joe Dunnigan, CEO of NXTbets.com says:
"Mike’s leadership in UX/UI has been crucial. His strategic vision and execution have significantly contributed to our platform's success."
Reflections
What was the main issue I found?
The main challenge was the limitations imposed by development constraints. Specifically, stand-alone stats/data pages couldn't integrate effectively using WordPress Elementor with API .json data file tables. This obstacle hindered seamless integration of vital statistical and data-driven content. We've found workarounds, but are also improving the code for smoother integration.
What caught stakeholders' attention the most?
Stakeholders reacted significantly when I took on website development responsibilities, leading to rapid iteration and substantial progress.
Initially hesitant, stakeholders eventually agreed to conduct user interviews, which proved highly beneficial for UI development and aligning with business objectives.
Conclusion
As we push forward, NXTbets.com remains at the cutting edge of the action sports betting industry, driven by innovative design and a deep understanding of our users' needs. This case study showcases not just a successful product launch, but a roadmap for ongoing innovation and excellence in design.
Ready to transform your business?
Let's collaborate and bring your vision to life. Contact me today to start the journey towards innovation and success.